AdminLTE 使用指南:从初学者到专业开发者的完整教程 (admin路由器登录入口)

AdminLTE 是一个功能强大且灵活的后台管理模板,广泛应用于各种Web应用的管理界面。它以 Bootstrap 框架为基础,整合了丰富的用户界面组件和功能,使得开发者在构建管理面板时能够事半功倍。本文将对 AdminLTE 的使用进行详细分析,帮助从初学者到专业开发者更好地掌握这一工具的使用。
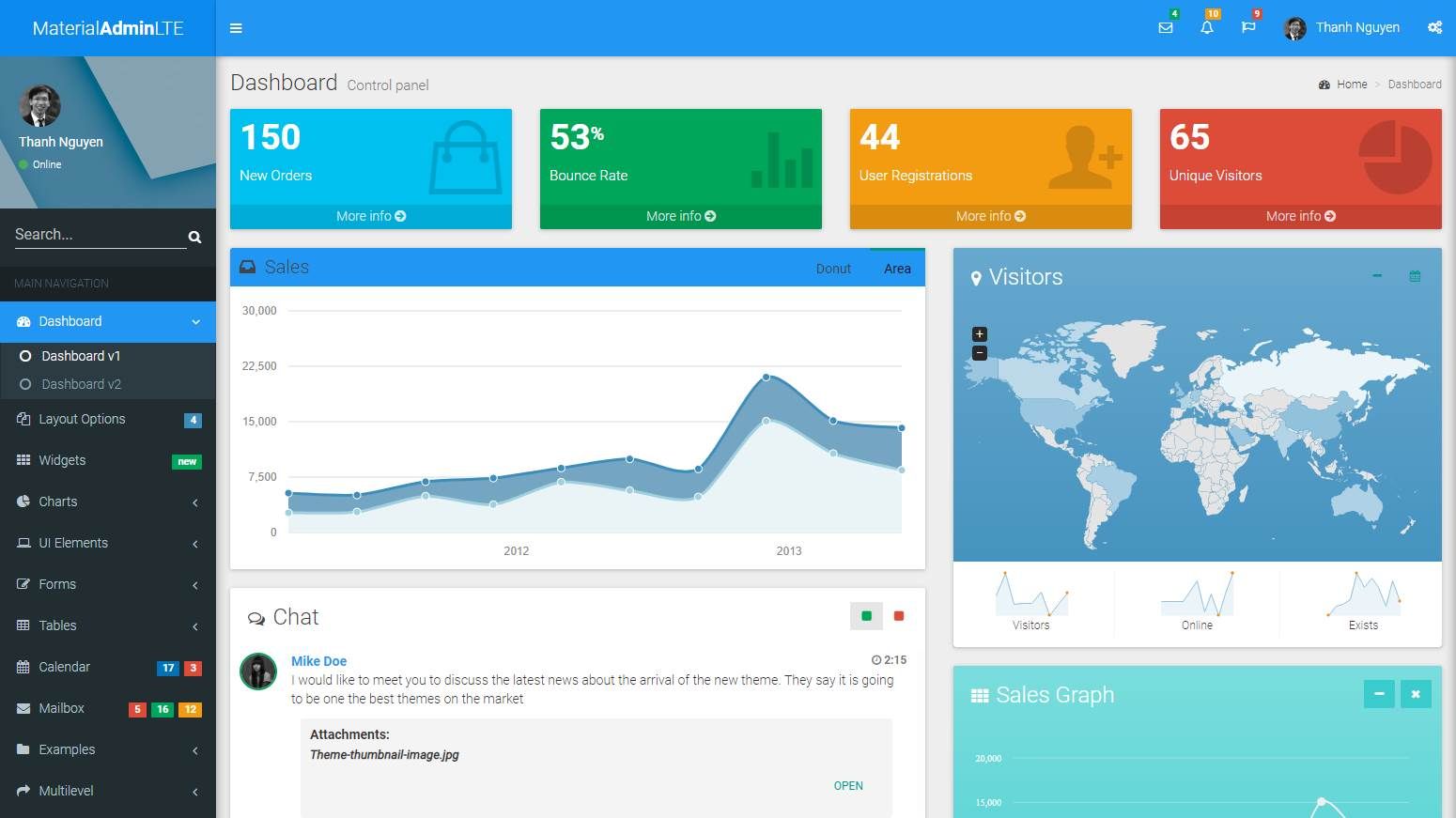
对于初学者来说,理解 AdminLTE 的基本结构和功能至关重要。AdminLTE 的核心组成部分包括导航菜单、侧边栏、内容区和页脚等。使用 Bootstrap 的网格系统,用户可以快速布局,并将不同的组件灵活组合。初学者在使用时,需要先掌握 HTML 和 CSS 的基础知识,以便于理解模板的结构和样式设置。
AdminLTE 提供了多种预设的组件,例如卡片、图表、表格、警告框等。这些组件不仅美观,而且高度可定制。通过 CDN 或者本地引入 AdminLTE 的 CSS 和 JS 文件,开发者可以直接利用这些组件。对于初学者来说,可以从修改现有的组件开始入手,逐步理解其样式和功能。
随着对 AdminLTE 的深入了解,开发者会逐渐接触到更复杂的功能,比如 Ajax 数据加载和动态更新。AdminLTE 提供的 UI 组件能够与 JavaScript 和 AJAX 技术结合,实现数据的动态加载,提升用户体验。例如,使用 jQuery 实现表格的数据筛选和分页功能,可以使得管理面板更为智能和高效。
对于有一定经验的开发者,AdminLTE 的自定义功能和扩展性则是其魅力所在。开发者可以轻松集成各种前端库和框架,如 Chart.js 用于展示数据图表,DataTables 用于增强表格功能,甚至可以结合 Vue.js 或 React.js 实现单页面应用(SPA)。同时,AdminLTE 的 SASS 版本也为开发者提供了更强的风格定制能力,能够根据项目需求自定义主题和样式,增强页面美观度。
为了帮助开发者更好地理解 AdminLTE 的使用,官方文档是一个重要的参考资源。文档中详细地介绍了模板的各个组件及其使用方法,并提供了丰富的示例代码。通过阅读官方文档,开发者能够快速上手,并解决在使用过程中遇到的问题。
在实际应用中,开发者还需关注 AdminLTE 的版本更新和维护。随着技术的不断发展,AdminLTE 每隔一段时间就会发布新版本,修复已知的Bug,增加新功能和组件。因此,开发者需要定期检查官方发布的信息,并及时更新自己的项目,以确保使用最新、最安全的版本。
除了文档,社区也是学习 AdminLTE 的重要渠道。通过参与相关的论坛、GitHub 等社交平台,开发者可以与其他使用者交流经验,分享使用技巧和解决方案。开发者还可以借助网络上的开源项目,快速获取灵感并加速开发进程。
最后,AdminLTE 的应用不仅限于传统的后台管理系统,它也被广泛应用于各种仪表盘、数据分析工具和报告生成系统等场景。无论是开发简单的个人项目,还是大型企业级应用,AdminLTE 都能提供良好的支持和灵活性。
AdminLTE 是一个极具价值的前端开发工具,从初学者到专业开发者都能在其中找到适合自己的学习资源和实践机会。通过逐步学习、实践和参与社区,开发者将能够熟练掌握这一工具,并在项目中灵活运用,为自身的开发能力提升提供助力。

